JavaScript
03. [JavaScript] 출력
drizzle0925
2021. 3. 18. 07:47
728x90
자바스크립트 출력
자바스크립트는 여러 가지 방법을 통해 HTML 페이지에 데이터를 출력할 수 있다.
1. window.alert() 메소드
2. HTML DOM 요소를 이용한 innerHTML 프로퍼티
3. document.write() 메소드
4. console.log() 메소드
window.alert() 메소드
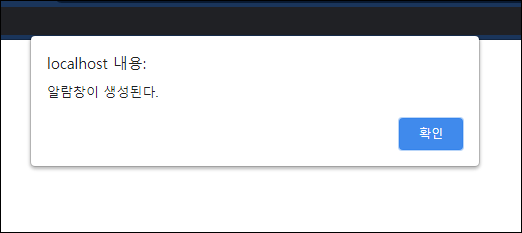
window.alert() 메소드는 브라우저와는 별도의 대화 상자를 띄워 사용자에게 데이터를 전달해 준다.
<script>
alert("알람창이 생성된다.");
</script>
window 객체의 모든 메소드나 프로퍼티를 사용할 때는 window라는 접두사를 생략할 수 있다.
HTML DOM 요소를 이용한 innerHTML 프로퍼티
getElementById()나 getElementsByTagName() 등의 메소드를 이용해서 HTML요소에 접근한다.
그러고 나서 innerHTML 프로퍼티를 이용하면 선택된 HTML 요소의 내용, 속성 값 등을 손쉽게 변경할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">문단입니다.</p>
<script>
var str = document.getElementById("test");
str.innerHTML = "문단의 내용을 변경한다.";
</script>
</body>
</html>
문단입니다. 는 출력되지 않는다.
document.write() 메소드
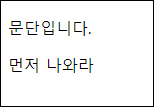
document.write() 메소드는 웹 페이지가 로딩될 때 실행되면, 웹 페이지에 가장 먼저 데이터를 출력한다.
document.wirte() 메소드는 대부분 테스트나 디버깅을 위해 사용된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">문단입니다.</p>
<script>
document.write("먼저 나와라");
</script>
</body>
</html>
하지만 웹 페이지의 모든 내용이 로딩된 후에 document.wirte() 메소드가 실행되면 웹 페이지의 내에 먼저 로딩된 모든 데이터를 지우고 document.write()로 입력한 값만 화면에 출력된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="test">문단입니다.</p>
<button onclick="document.write('화면을 지우시오')">버튼을 누르시오</button>
</body>
</html>

console.log() 메소드
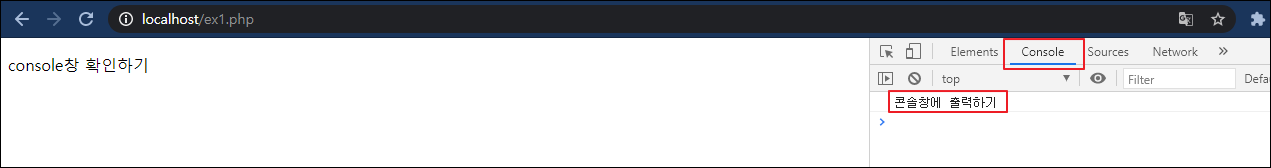
console.log() 메소드는 웹 브라우저의 콘솔 창을 통해 데이터를 출력해준다.
대부분의 주요 웹 브라우저에서는 F12를 누른 후, 메뉴에서 콘솔을 선택하면 콘솔 창을 이용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>console창 확인하기</p>
<script>
console.log("콘솔창에 출력하기");
</script>
</body>
</html>
728x90