28. [JavaScript] 객체(Object)
Object
여기에 슈퍼맨이 있습니다.
이름은 clark이고 나이는 33세입니다.

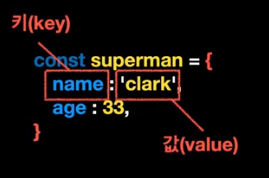
객체는 중괄호로 작성하고 키(key)와 값(value)으로 구성된 프로퍼티가 들어갑니다.

각 프로퍼티는 쉼표로 구분되고 마지막 프로퍼티는 쉼표가 없어도 되지만 수정, 삭제 용이하기 때문에 쉼표를 넣어줘도 됩니다.
Object - 접근, 추가, 삭제
객체를 만들어봅시다.
const superman = {
name:'clark',
age:33,
}
이렇게 만든 객체에 접근할 때는 점(.) 혹은 대괄호([])를 사용하여 접근합니다.
superman.name // 'clark'
superman['age'] // 33
객체에 데이터를 추가, 삭제할 수도 있으며
추가할 때도 점(.)이나 대괄호([])로 이용합니다.
superman.gender = 'male';
superman['hairColor'] = 'black';
삭제는 [delete] 키워드를 사용합니다.
delete superman.hairColor;Object - 단축 프로퍼티
단축 프로퍼티를 사용하면 보다 간단하게 객체를 작성할 수 있습니다.
예를 들어 이런 값이 있고
const name = 'clark';
const age = 33;이런 객체가 있습니다.
const superman = {
name:name,
age:age,
gender:'male',
}
이 코드는 이렇게 쓸 수 있습니다.
const superman = {
name, // name:name
age, // age:age
gender:'male'
}Object - 프로퍼티 존재 여부 확인
const superman = {
name:'clark',
age:33,
}
만약 존재하지 않는 프로퍼티에 접근하면 어떻게 될까요?
에러가 발생하지 않고 undefined가 나타나게 됩니다.
superman.birthDay; // undefined
이때 in 연산자를 사용하면 프로퍼티가 있는지 확인할 수 있습니다.
'birthDay' in superman; // false
'age' in superman; // true
보통 점(.)이나 대괄호([])를 쓰면 되는데 언제 in을 쓸까요?
어떤 값이 넘어오는지 알 수 없을 때 in을 사용하면 됩니다.
함수 인자를 받거나, API 통신을 통해 데이터를 받을 때가 그 예입니다.
for ... in 반복문
for in 반복문을 사용하면 객체를 순회하면 값을 얻을 수 있습니다.
for(let key in superman){
console.log(key);
console.log(superman[key]);
}예제
객체를 만들고 값을 콘솔 창에 표시해봅니다.
const superman = {
name:'clack',
age:30,
}
console.log(superman.name); // "click"
console.log(superman['age']); // 30
객체를 출력해보겠습니다.
const superman = {
name:'clack',
age:30,
}
console.log(supermane);
Object{
age:30,
name:"clark"
}
프로퍼티를 추가해보겠습니다.
const superman = {
name:'clack',
age:30,
}
superman.hairColor = 'black';
superman['hobby'] = 'football';
Object{
age:30,
hairColor:"black",
hobby:"football",
name:"clark"
}
프로퍼티를 지워보겠습니다.
const superman = {
name:'clack',
age:30,
}
delete superman.age;
console.log(superman);
Object{
name:"clark"
}
이번에는 이름과 나이를 받아서 객체를 반환하는 함수를 만들어 보겠습니다.
function makeObject(name, age){
return {
name: name,
age: age,
hobby : 'football'
}
}
const Mike = makeObject('Mike', 30);
console.log(Mike);
// object Object
{
name: name,
age: age,
hobby : 'football'
}
name과 age는 key와 value 이름이 같으므로 축약해서 사용할 수 있습니다.
function makeObject(name, age){
return {
name,
age,
hobby : 'football'
}
}
다음은 in을 이용해서 프로퍼티가 존재하는지 확인해 보겠습니다.
function makeObject(name, age){
return {
name: name,
age: age,
hobby : 'football'
}
}
const Mike = makeObject('Mike', 30);
console.log('age' in Mike); // true
console.log('birthDay' in Mike); // false
점(.)이나 대괄호([])로 접근해도 프로퍼티가 있는지 아닌지 확일할 수 있기 때문에 이러한 경우 실용적이라고 할 수 없습니다.
예를 들어 인수를 전달받아 성인이지 아닌지 체크하는 isAdult라는 함수가 있다고 가정해보겠습니다.
function isAdult(user){
if(user.age < 20){
return false;
}else{
return true;
}
}
여기서 else를 빼고도 사용할 수 있습니다.
age가 20 미만이면 if문을 타고 false를 리턴하기 때문입니다.
function isAdult(user){
if(user.age < 20){
return false;
}
return true;
}
여기서 Mike과 Jane이라는 객체를 만들어 isAdult함수를 확인해 보겠습니다.
function isAdult(user){
if(user.age < 20){
return false;
}
return true;
}
const Mike = {
name: 'Mike',
age:30,
}
const Jane = {
name: 'Jane',
}
console.log(isAdult(Mike)); // true
console.log(isAdult(Jane)); // true
Jane은 나이를 입력하지 않았는데 true가 나왔습니다.
나이를 입력하지 않았는데 true가 나와서는 안됩니다.
user.age가 없기 때문에 이 부분이 undefined를 리턴하면서 false로 처리돼서 true가 리턴되는 것입니다.
아래와 같이 고쳐보겠습니다.
function isAdult(user){
if(!('age' in user) || user.age < 20){
return false;
}
return true;
}
const Mike = {
name: 'Mike',
age:30,
}
const Jane = {
name: 'Jane',
}
console.log(isAdult(Mike)); // true
console.log(isAdult(Jane)); // false나이가 없으면 성인 아니라고 판단하는 것이 좋습니다.
for... in을 사용해보겠습니다.
const Mike = {
name: 'Mike',
age:30,
}
for(key in Mike){
console.log(key); // name age
console.log(Mike[key]); // "Mike" 30
}
만약 대괄호([])가 아니고 점을 사용하면 undefined를 리턴합니다.
const Mike = {
name: 'Mike',
age:30,
}
for(key in Mike){
console.log(key); // name age
console.log(Mike.key); // undefined undefined
}