Android Studio/java
38. [안드로이드/java] 안드로이드에서 클라이언트에 ajax 데이터 넘기기
drizzle0925
2021. 11. 5. 10:48
728x90
웹뷰를 개발하다가 안드로이드에서 직접 웹뷰 쪽으로 ajax 통신을 통해서 데이터를 보내고 싶을 때가 있어서 찾아보고 정리했습니다.
Volley를 사용하서 네트워크 데이터 전송
공식문서
https://developer.android.com/training/volley/simple
간단한 요청 보내기 | Android 개발자 | Android Developers
간단한 요청 보내기 고급 단계에서는 RequestQueue를 만들고 Request 객체를 전달하여 Volley를 사용합니다. RequestQueue는 네트워크 작업 실행, 캐시 읽고 쓰기 및 응답 파싱을 위해 작업자 스레드를 관리
developer.android.com
단계별 구별하기
1. Android Studio에서 새 프로젝트를 생성합니다. Java를 프로그래밍 언어로 선택해주세요.
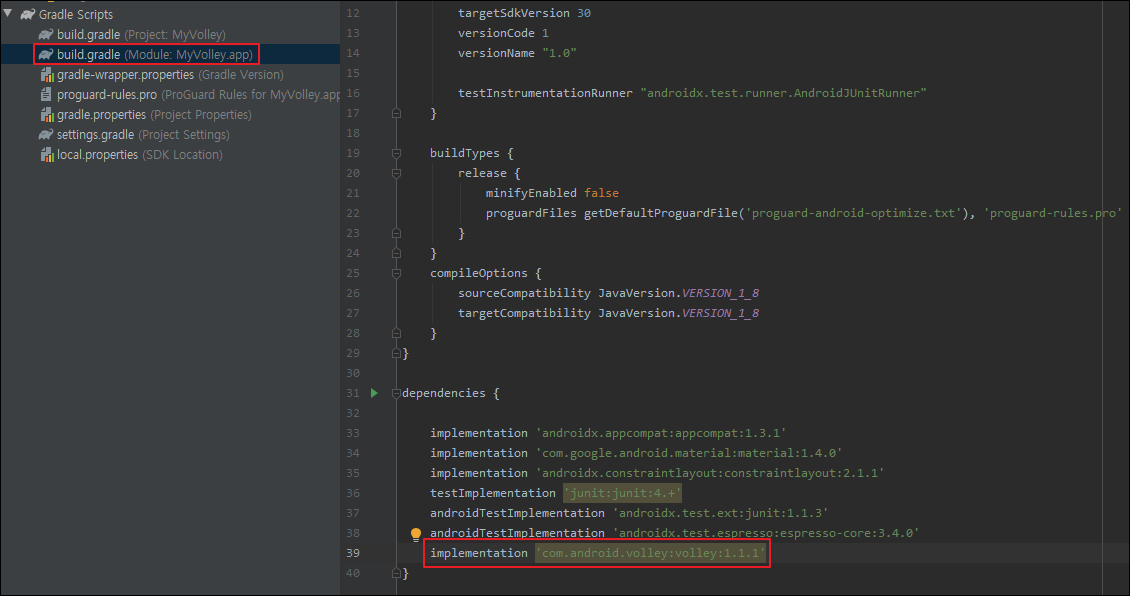
2. build.gralde(Module) 파일에 아래 코드를 추가합니다.
implementation 'com.android.volley:volley:1.1.1'
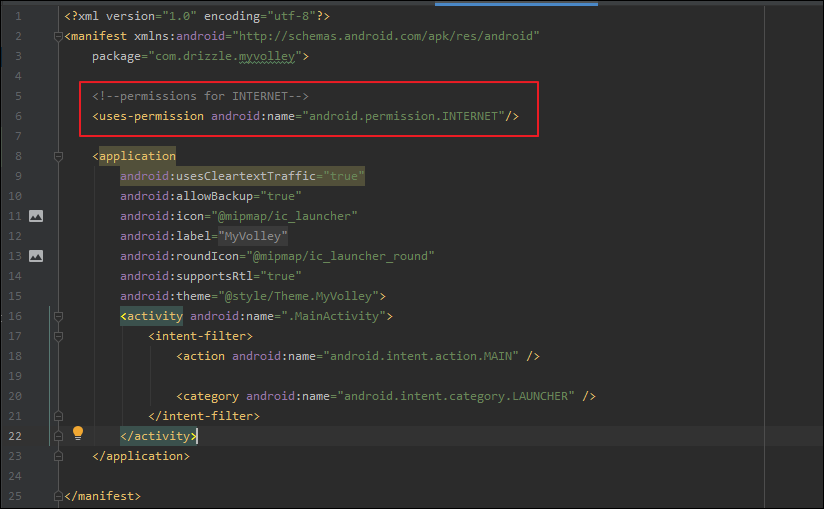
3. AndroidManifest.xml 파일에 인터넷 권한을 추가합니다.
<!--permissions for INTERNET-->
<uses-permission android:name="android.permission.INTERNET"/>
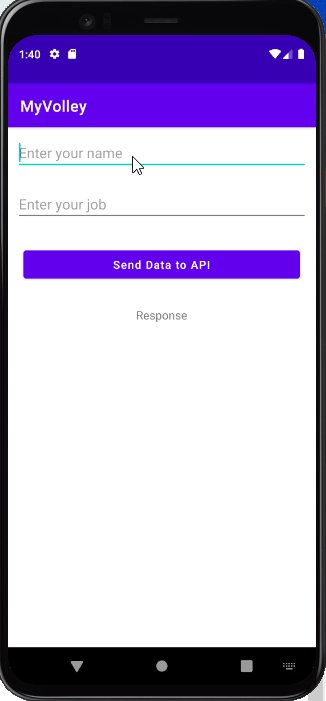
4. activity_main.xml 파일에 아래 코드를 입력합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!--edit text field for adding name-->
<EditText
android:id="@+id/idEdtName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="40dp"
android:hint="Enter your name" />
<!--edit text for adding job-->
<EditText
android:id="@+id/idEdtJob"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:hint="Enter your job" />
<!--button for adding data-->
<Button
android:id="@+id/idBtnPost"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="Send Data to API"
android:textAllCaps="false" />
<!--text view for displaying our API response-->
<TextView
android:id="@+id/idTVResponse"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center_horizontal"
android:text="Response"
android:textAlignment="center"
android:textSize="15sp" />
<!--progress bar for loading -->
<ProgressBar
android:id="@+id/idLoadingPB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="gone" />
</LinearLayout>
5. MainActivity.java 파일에 아래 코드를 입력합니다.
package com.drizzle.myvolley;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.TextView;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
// creating variables for our edittext,
// button, textview and progressbar.
private EditText nameEdt, jobEdt;
private Button postDataBtn;
private TextView responseTV;
private ProgressBar loadingPB;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing our views
nameEdt = findViewById(R.id.idEdtName);
jobEdt = findViewById(R.id.idEdtJob);
postDataBtn = findViewById(R.id.idBtnPost);
responseTV = findViewById(R.id.idTVResponse);
loadingPB = findViewById(R.id.idLoadingPB);
// adding on click listener to our button.
postDataBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// validating if the text field is empty or not.
if (nameEdt.getText().toString().isEmpty() && jobEdt.getText().toString().isEmpty()) {
Toast.makeText(MainActivity.this, "Please enter both the values", Toast.LENGTH_SHORT).show();
return;
}
// calling a method to post the data and passing our name and job.
postDataUsingVolley(nameEdt.getText().toString(), jobEdt.getText().toString());
}
});
}
private void postDataUsingVolley(String name, String job) {
// url to post our data
String url = "https://reqres.in/api/users";
loadingPB.setVisibility(View.VISIBLE);
// creating a new variable for our request queue
RequestQueue queue = Volley.newRequestQueue(MainActivity.this);
// on below line we are calling a string
// request method to post the data to our API
// in this we are calling a post method.
StringRequest request = new StringRequest(Request.Method.POST, url, new com.android.volley.Response.Listener<String>() {
@Override
public void onResponse(String response) {
// inside on response method we are
// hiding our progress bar
// and setting data to edit text as empty
loadingPB.setVisibility(View.GONE);
nameEdt.setText("");
jobEdt.setText("");
// on below line we are displaying a success toast message.
Toast.makeText(MainActivity.this, "Data added to API", Toast.LENGTH_SHORT).show();
try {
// on below line we are passing our response
// to json object to extract data from it.
JSONObject respObj = new JSONObject(response);
// below are the strings which we
// extract from our json object.
String name = respObj.getString("name");
String job = respObj.getString("job");
// on below line we are setting this string s to our text view.
responseTV.setText("Name : " + name + "\n" + "Job : " + job);
} catch (JSONException e) {
e.printStackTrace();
}
}
}, new com.android.volley.Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// method to handle errors.
Toast.makeText(MainActivity.this, "Fail to get response = " + error, Toast.LENGTH_SHORT).show();
}
}) {
@Override
protected Map<String, String> getParams() {
// below line we are creating a map for
// storing our values in key and value pair.
Map<String, String> params = new HashMap<String, String>();
// on below line we are passing our key
// and value pair to our parameters.
params.put("name", name);
params.put("job", job);
// at last we are
// returning our params.
return params;
}
};
// below line is to make
// a json object request.
queue.add(request);
}
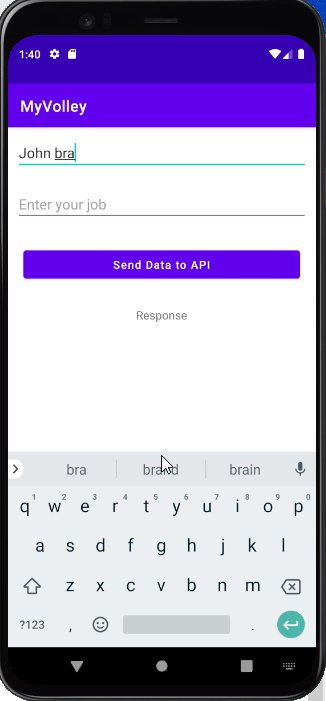
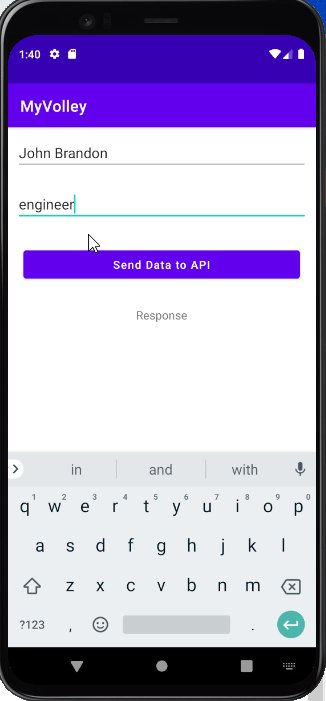
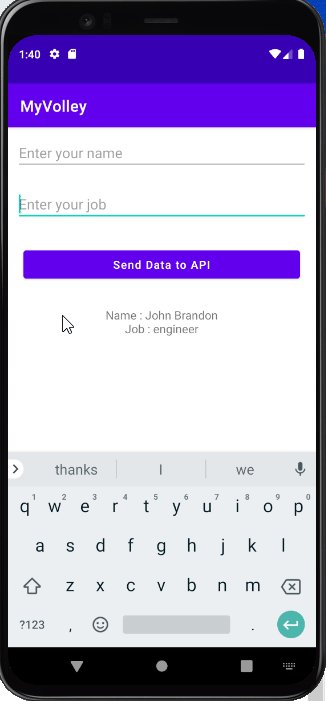
}결과물

Github : https://github.com/jun0925/MyVolley
728x90