05. 웹 성능 최적화를 위한 Image Lazy Loading 기법
브라우저로 웹 페이지에 접속하면 보통 표시될 이미지를 전부 불어 들려서 처리하게 되어있습니다.
이미지를 한번에 불러오는 방법은 좋지만 이렇게 되면 웹 페이지가 완전히 로드되는 시간이 걸립니다.
이러한 문제를 해결하기 위해 소개드릴 방법이 lazy 기법입니다.
lazy 기법
lazy 기법은 2019년도 Google I/O에게 공개되었습니다.
img 태그 안에 loading라는 속성을 이용해서 이미지를 불러오는 방법을 지정할 수 있습니다.
loading의 기본값으로 eager(웹 페이지의 전체 이미지 값을 불러들임)가 설정되어 있습니다.
lazy로 설정하면 이미지가 뷰포트의 일정 거리 안으로 들어와야 불러옵니다.
불필요한 이미지 로딩을 줄여서 페이지 속도를 증가시킬 수 있습니다.
예제 코드
<!DOCTYPE html>
<html>
<head>
<title>lazy loading</title>
<style>
img {
display: block;
margin: 0 0 500px 0;
}
</style>
</head>
<body>
<img src="image/img01.png" alt="" width="1024px" loading="lazy">
<img src="image/img02.png" alt="" width="1024px" loading="lazy">
<img src="image/img03.png" alt="" width="1024px" loading="lazy">
<img src="image/img04.png" alt="" width="1024px" loading="lazy">
<img src="image/img05.png" alt="" width="1024px" loading="lazy">
<img src="image/img06.png" alt="" width="1024px" loading="lazy">
<img src="image/img07.png" alt="" width="1024px" loading="lazy">
<img src="image/img08.png" alt="" width="1024px" loading="lazy">
<img src="image/img09.png" alt="" width="1024px" loading="lazy">
<img src="image/img10.png" alt="" width="1024px" loading="lazy">
</body>
</html>
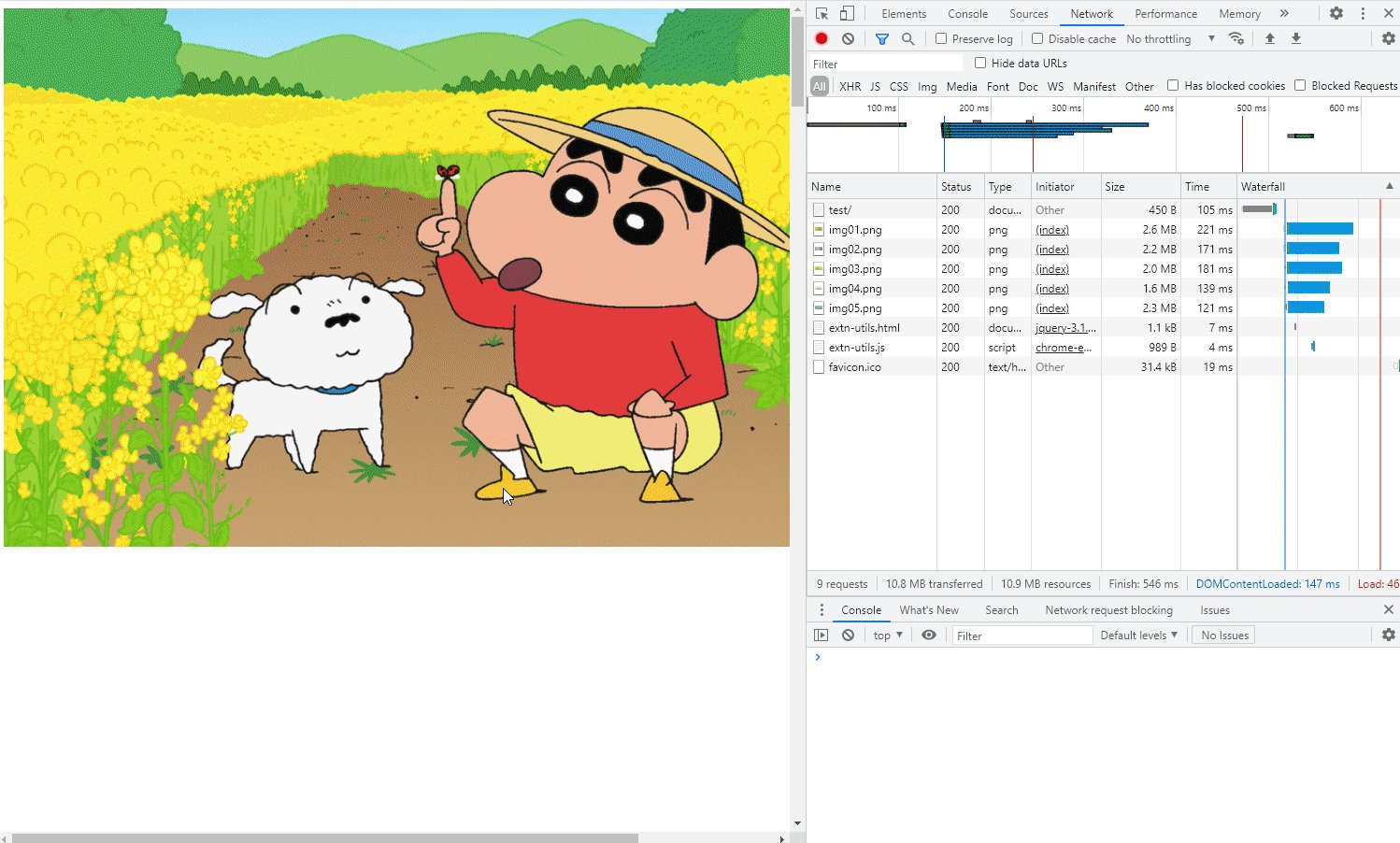
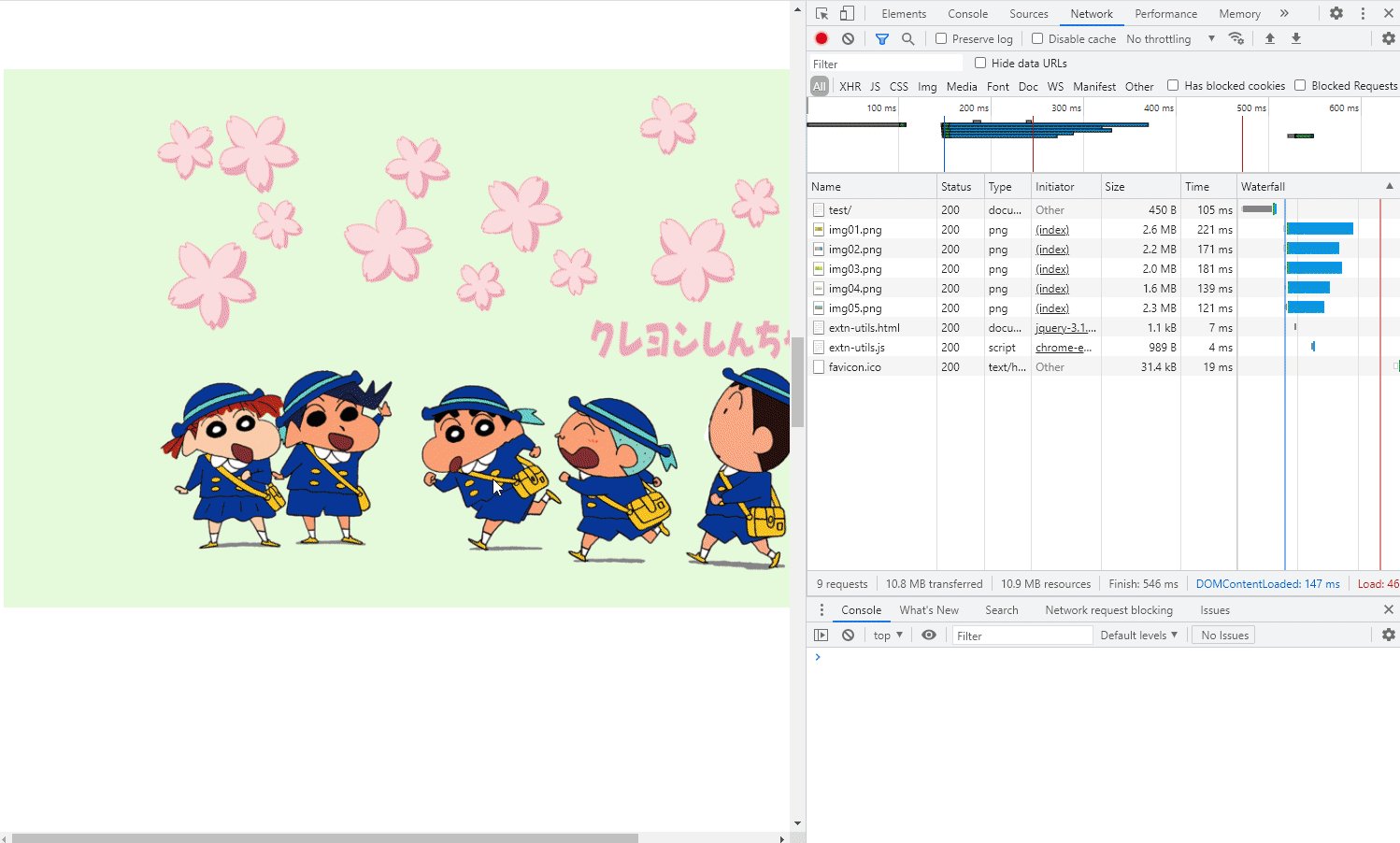
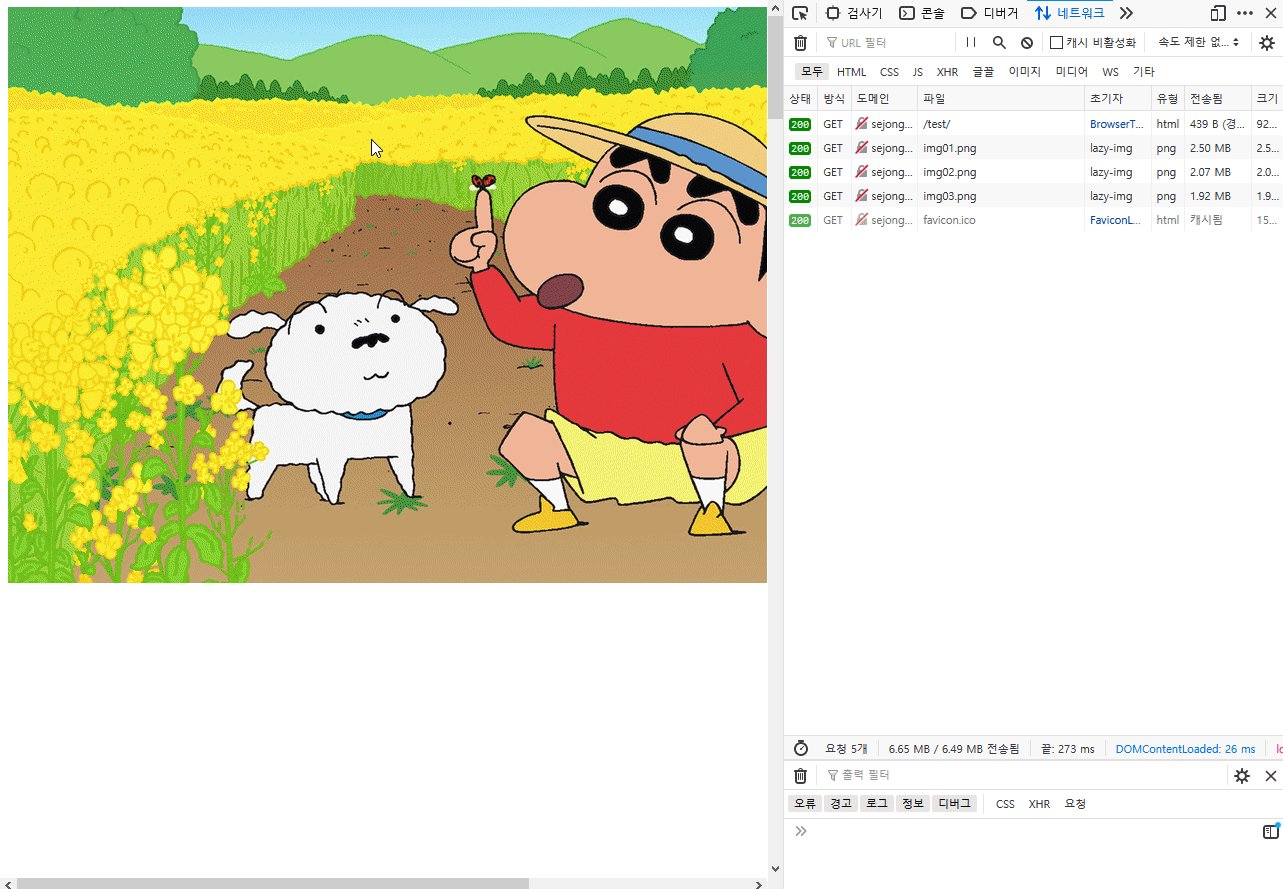
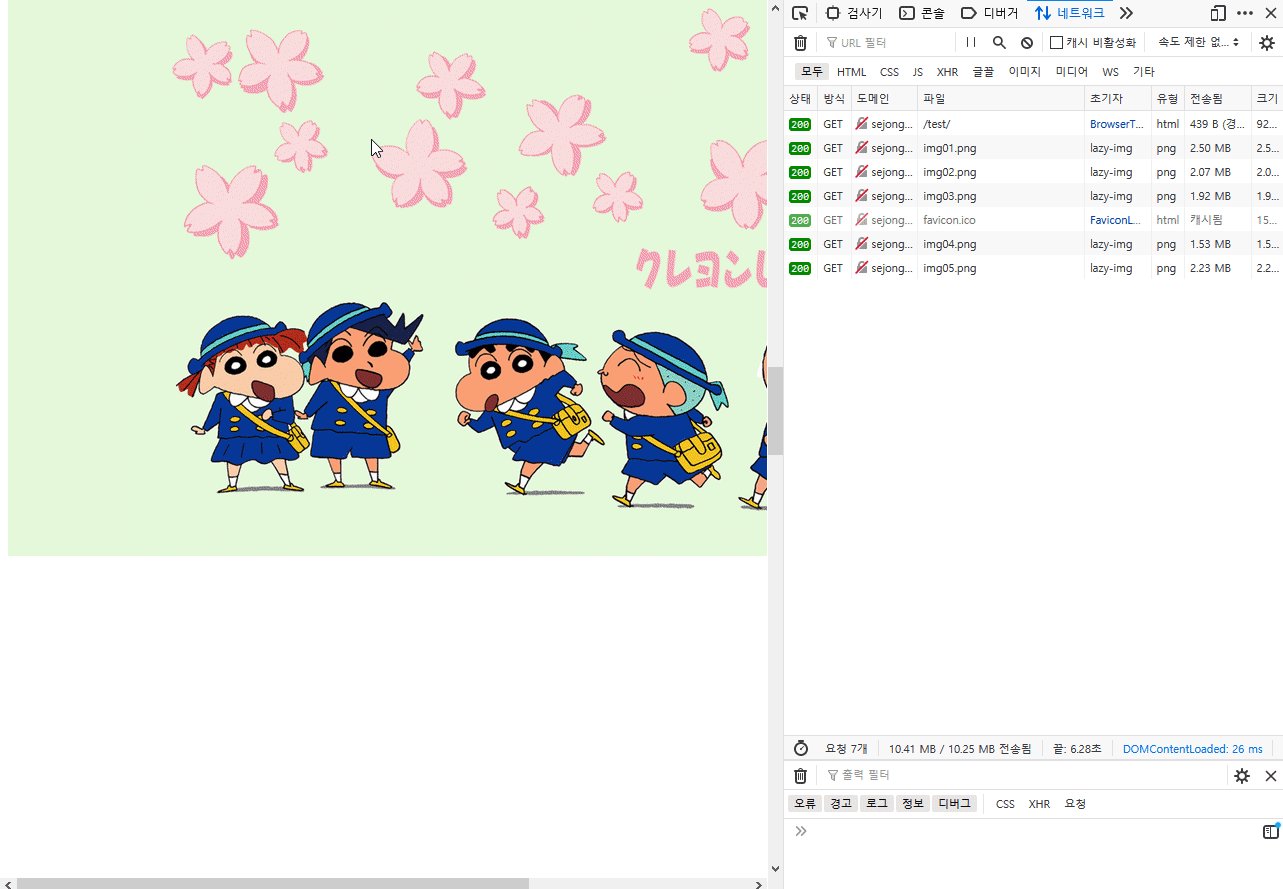
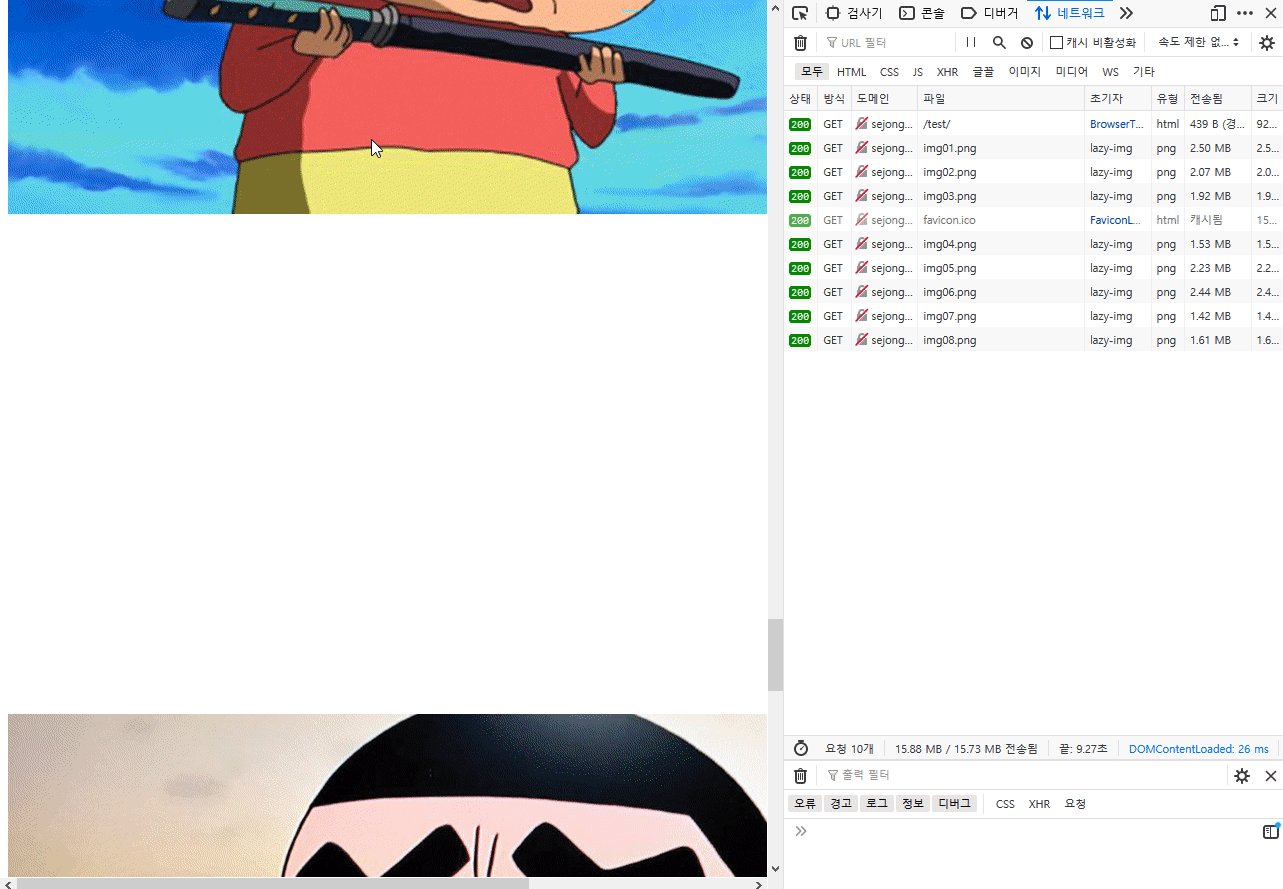
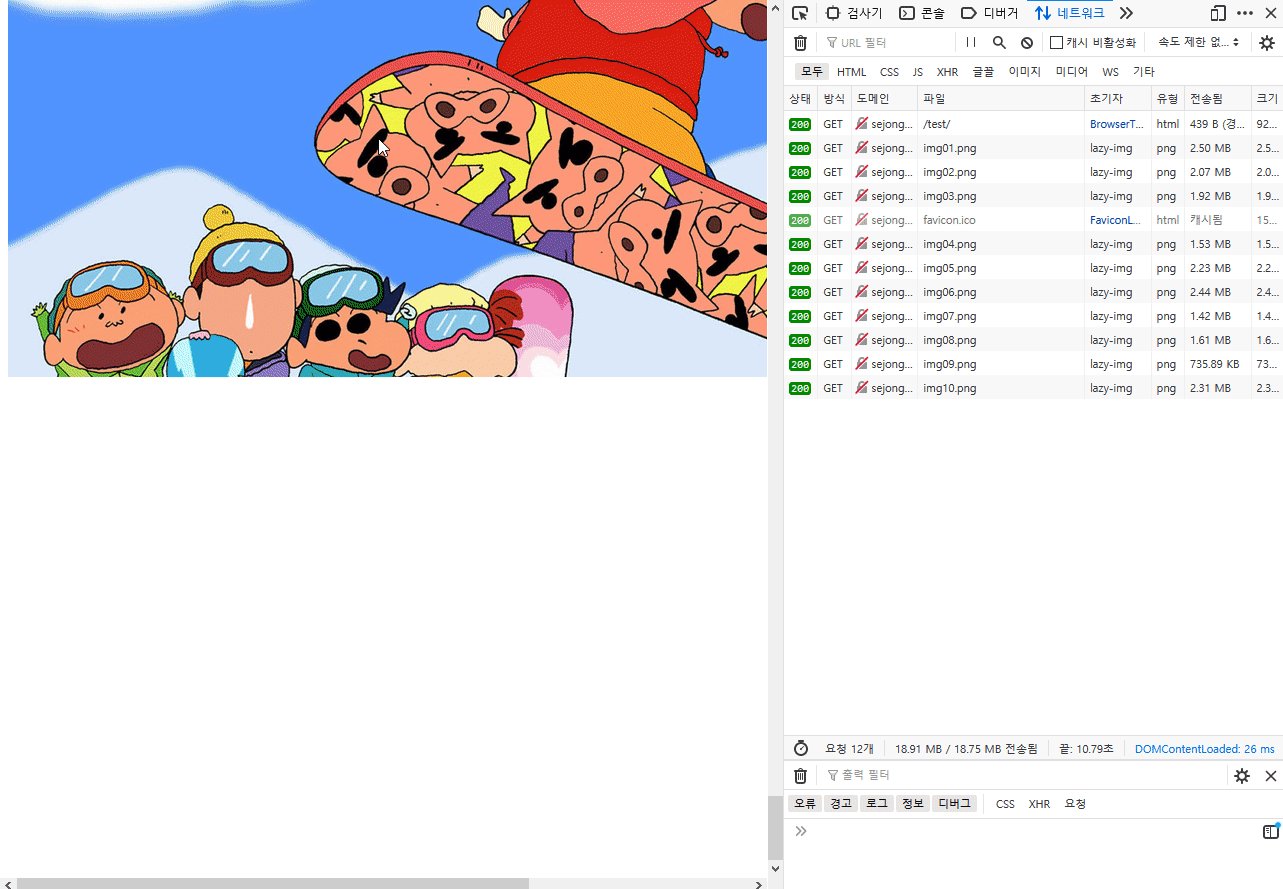
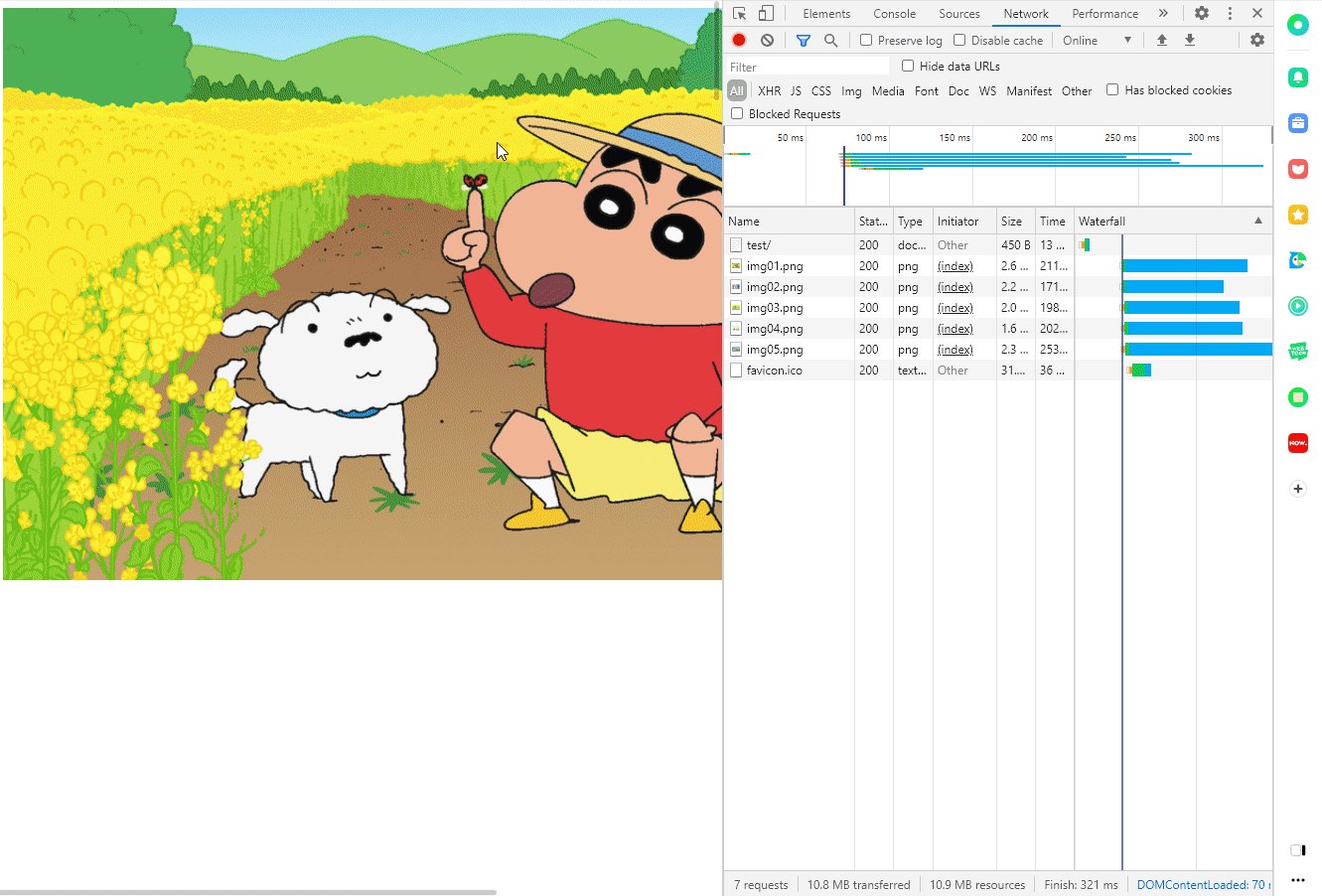
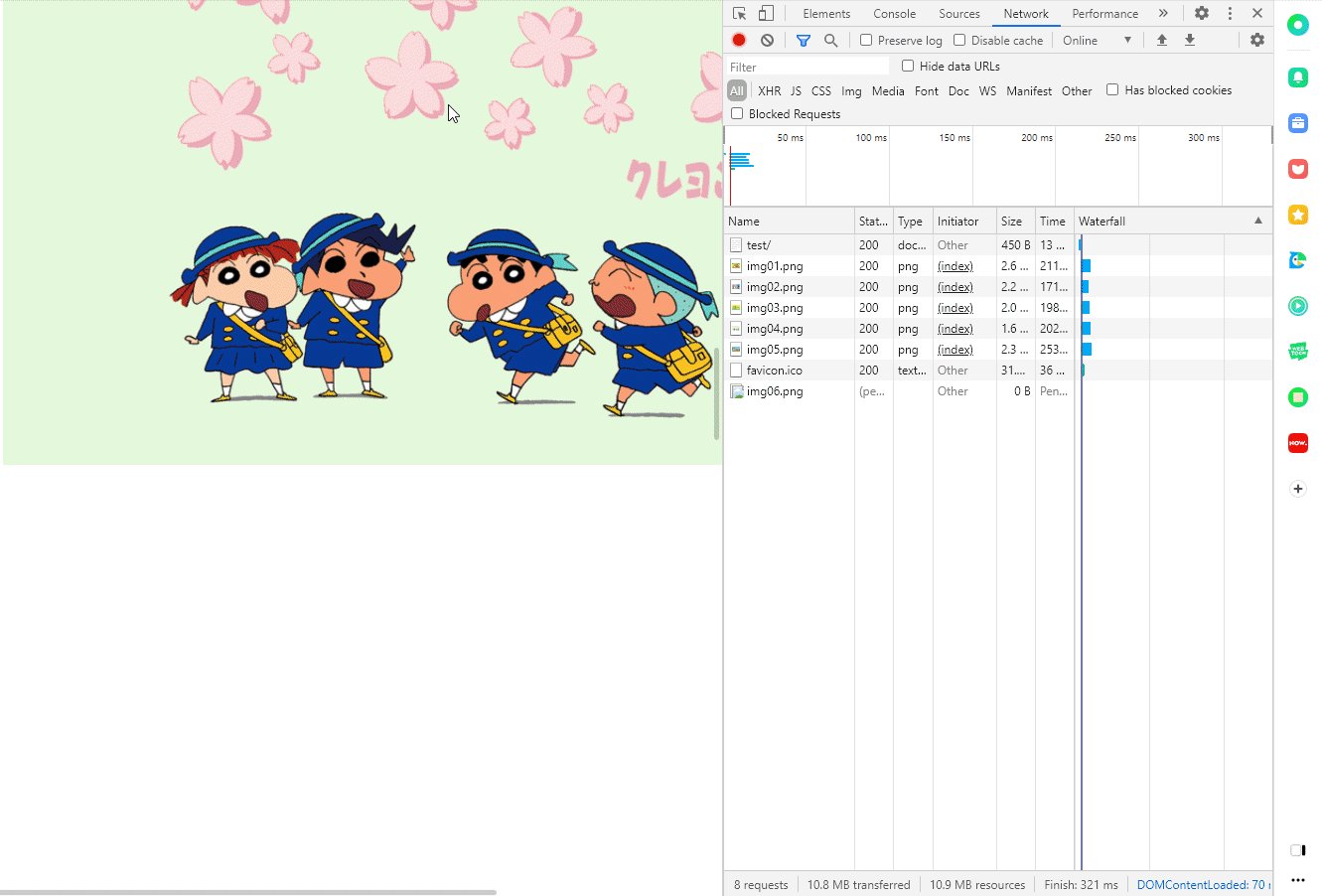
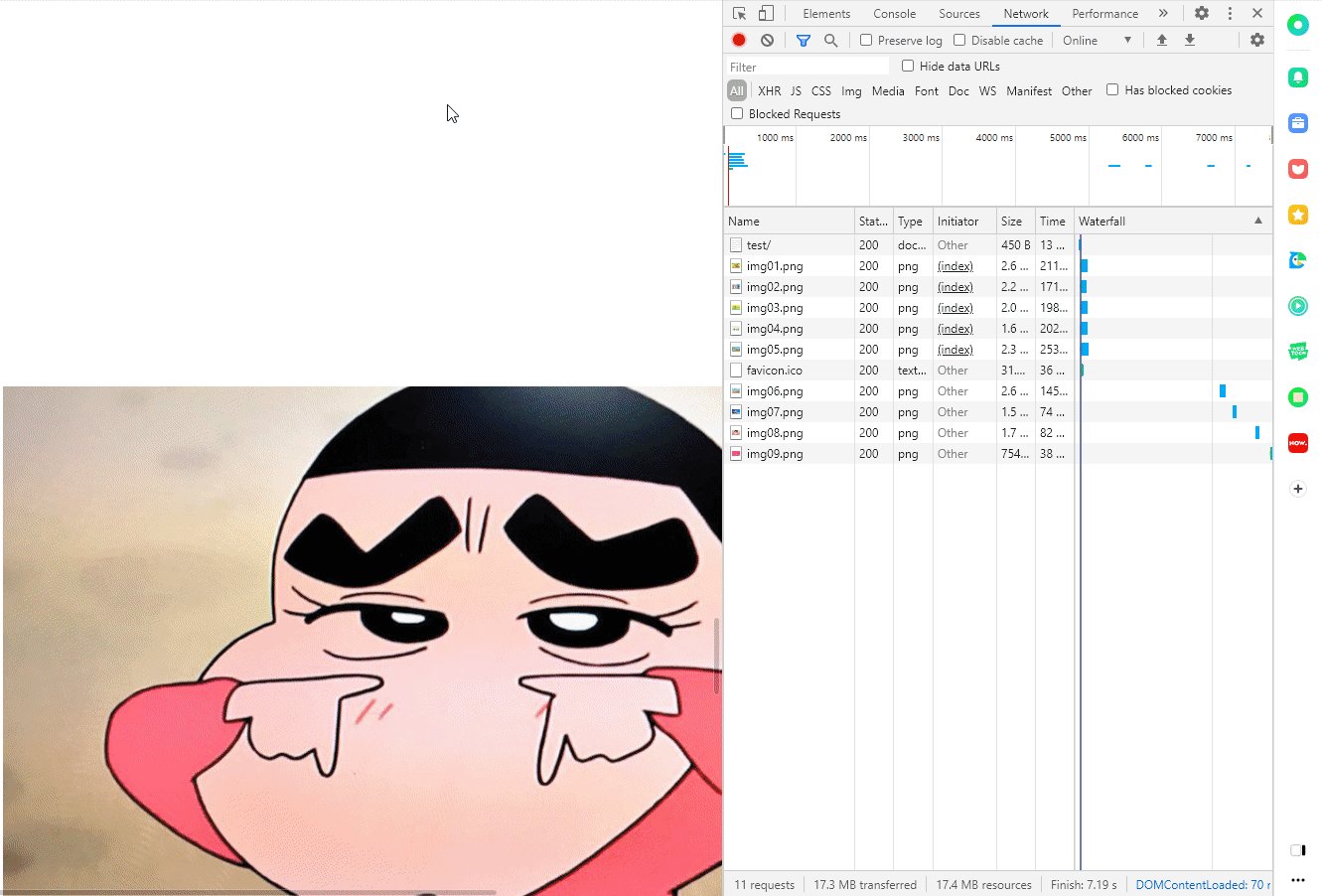
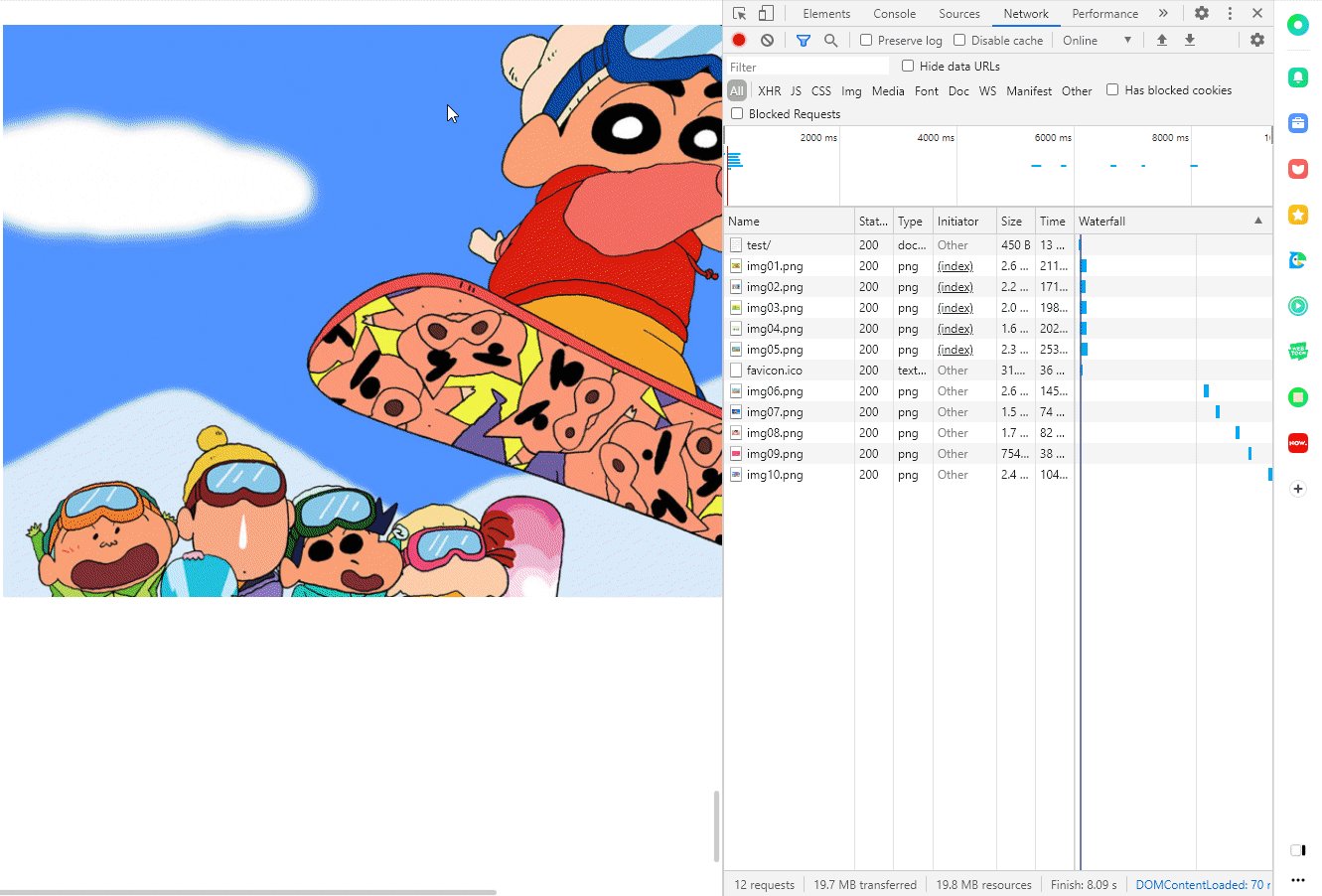
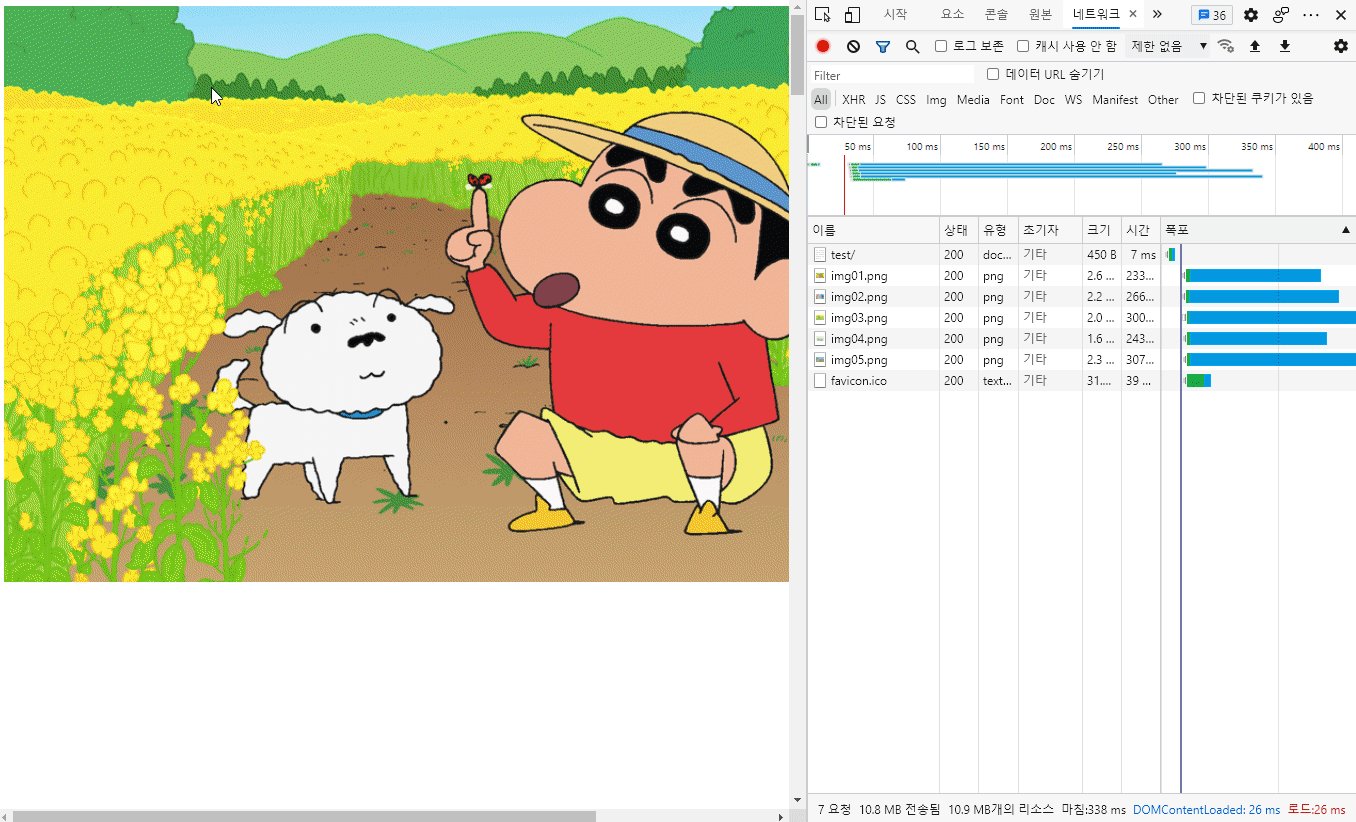
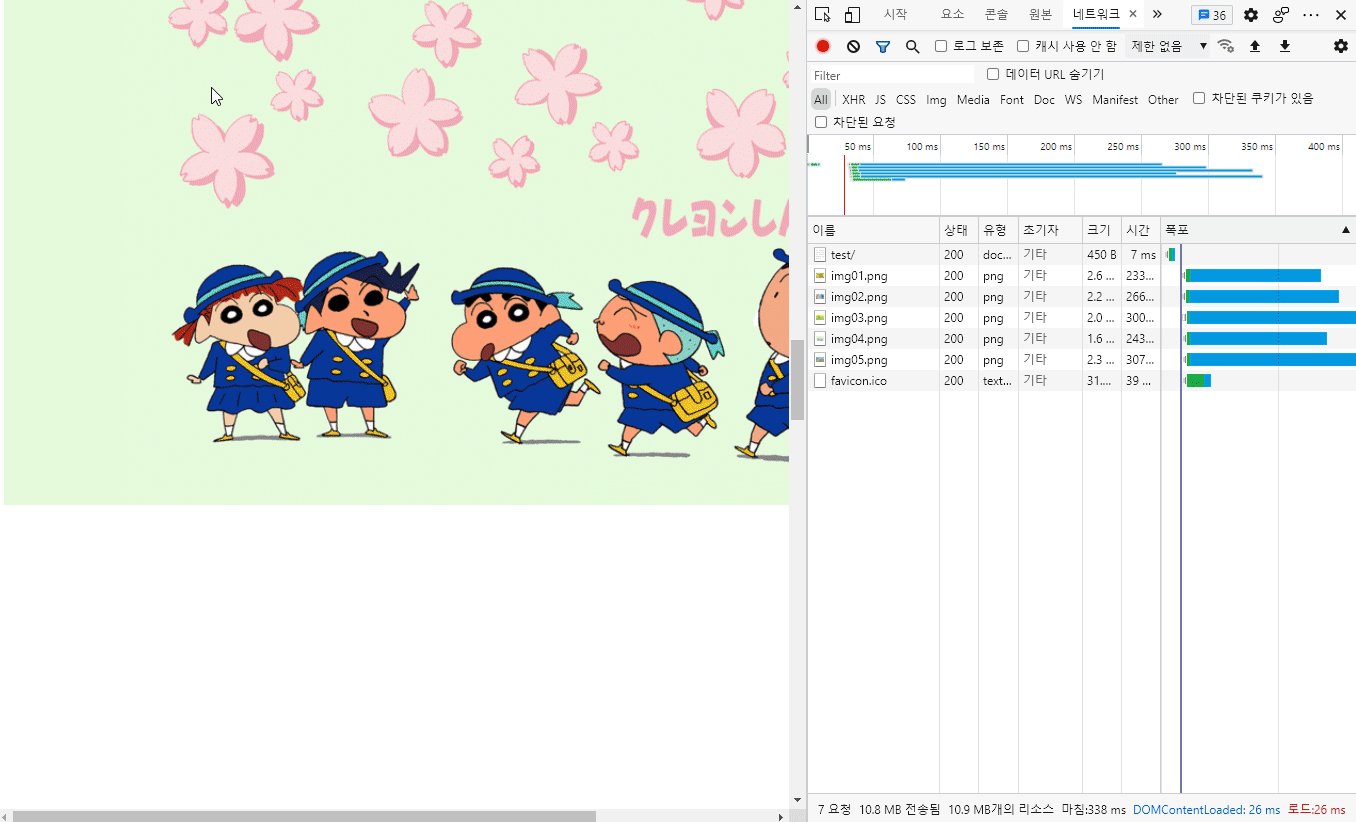
loading의 값을 lazy로 정하면 모든 이미지를 로드하지 않고 일부만 불러옵니다.

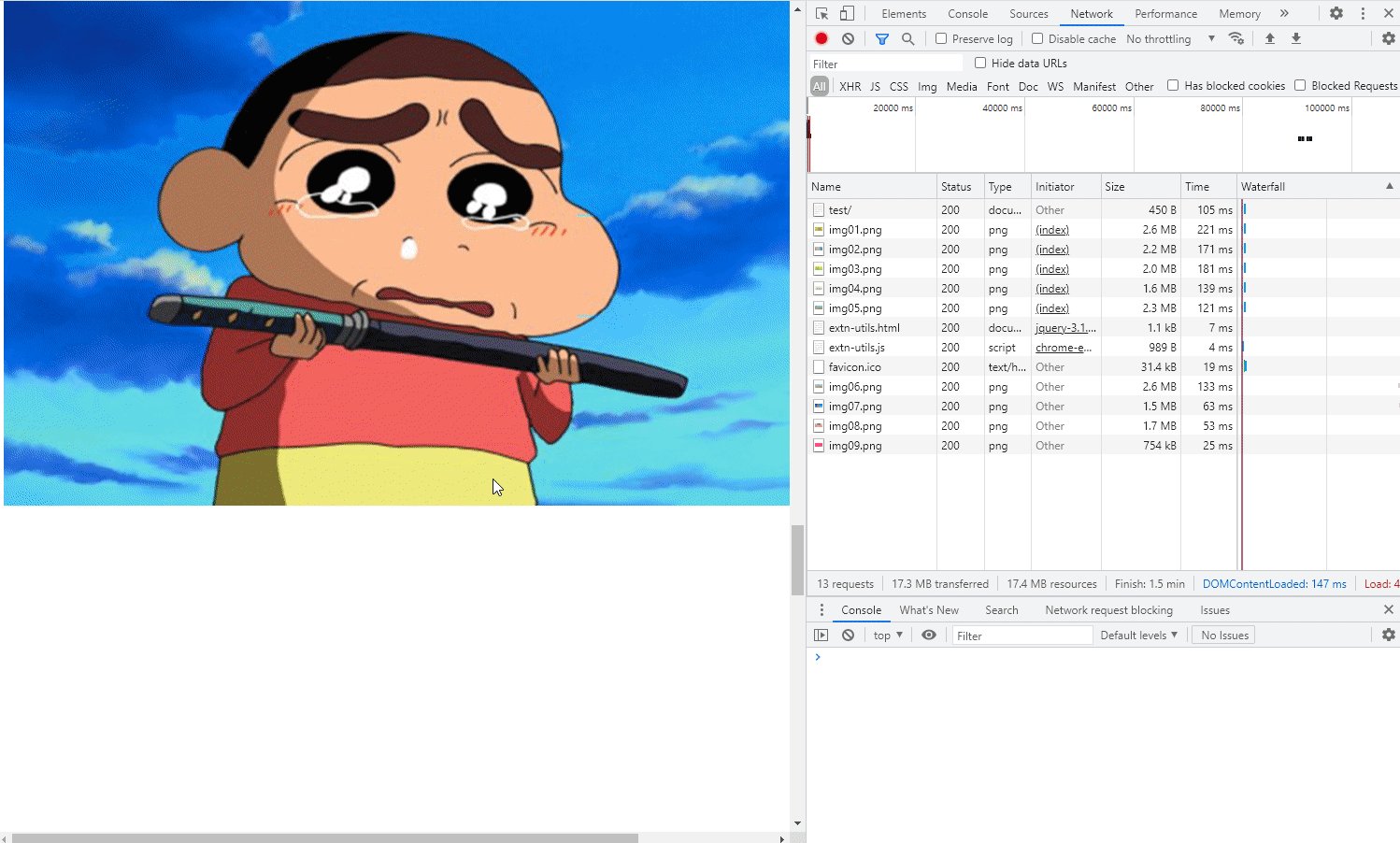
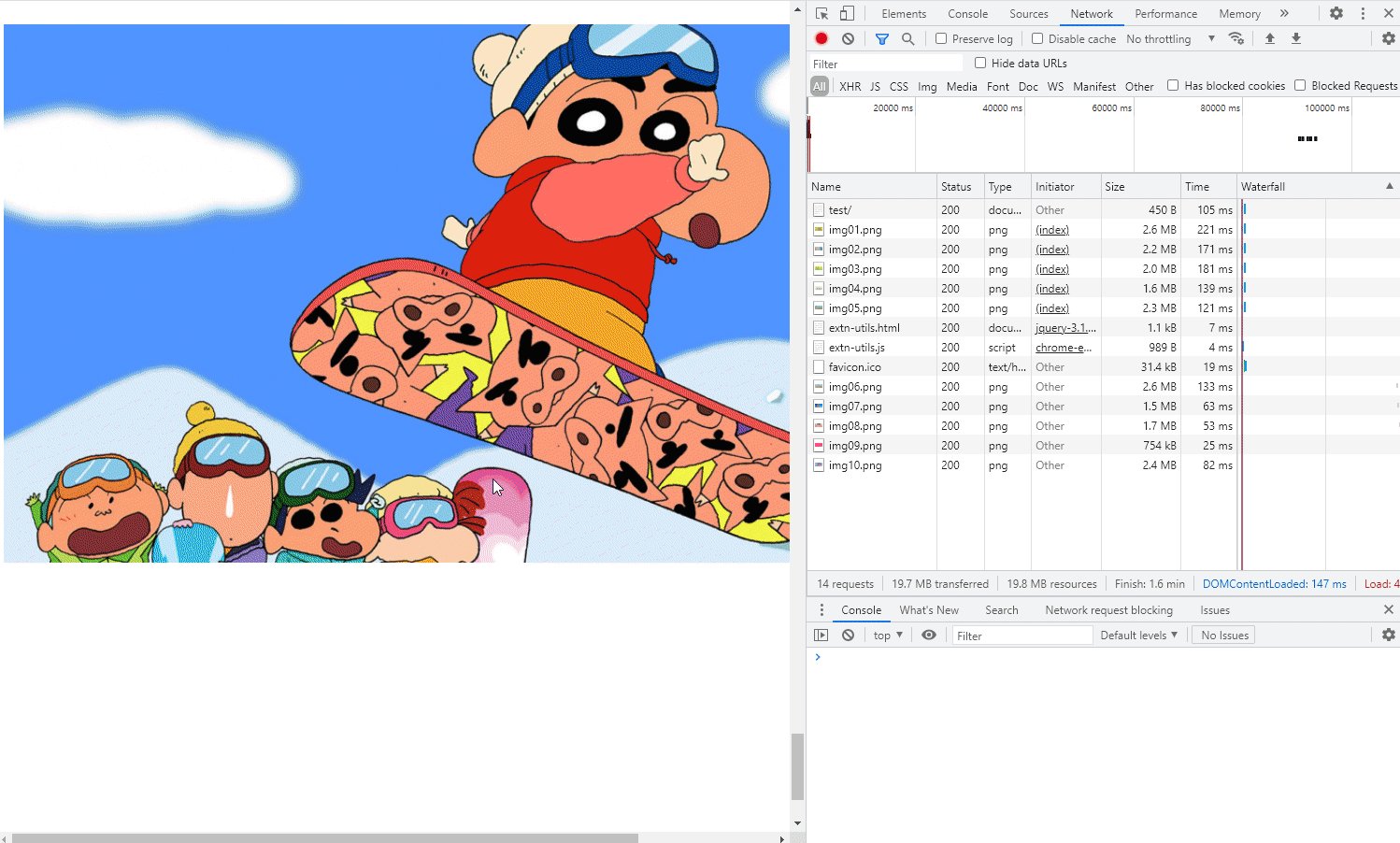
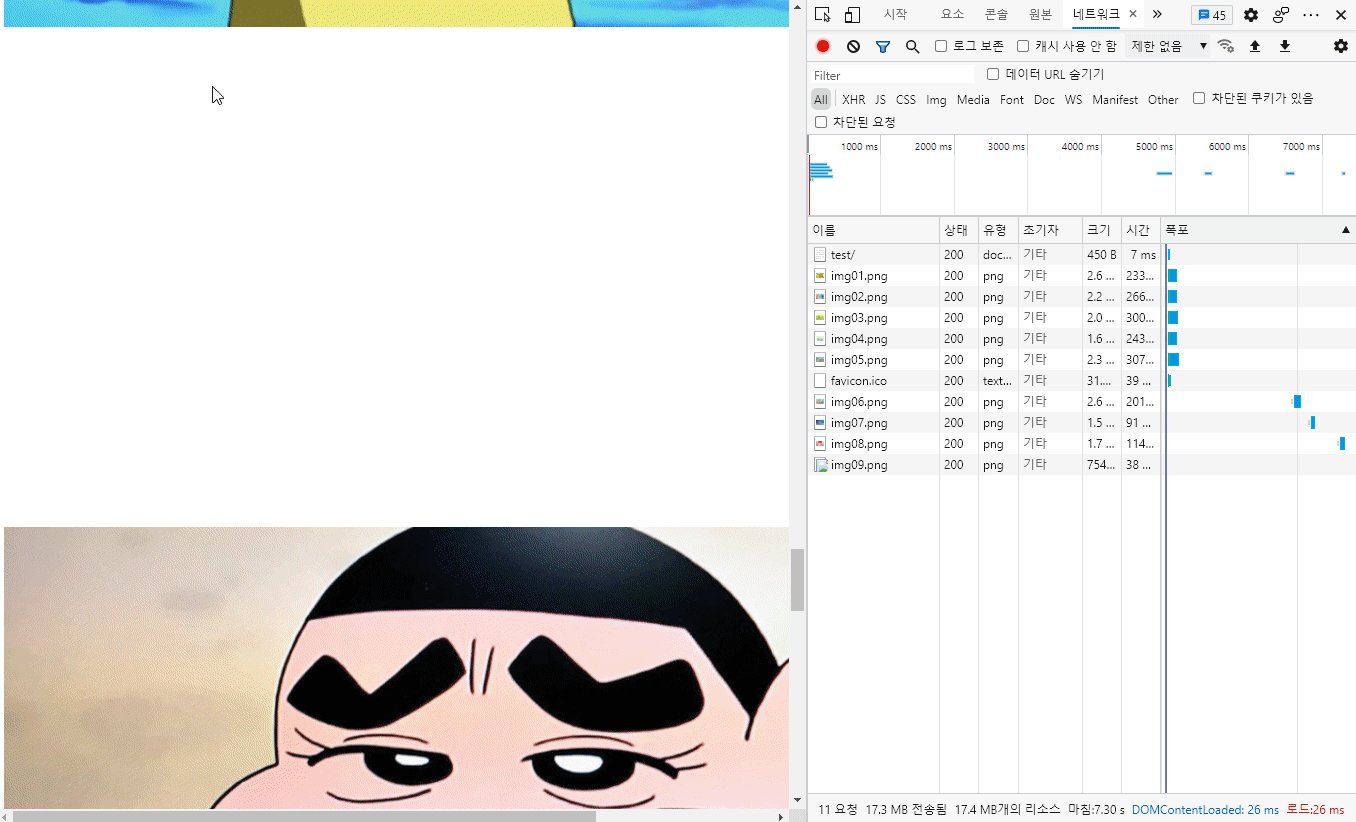
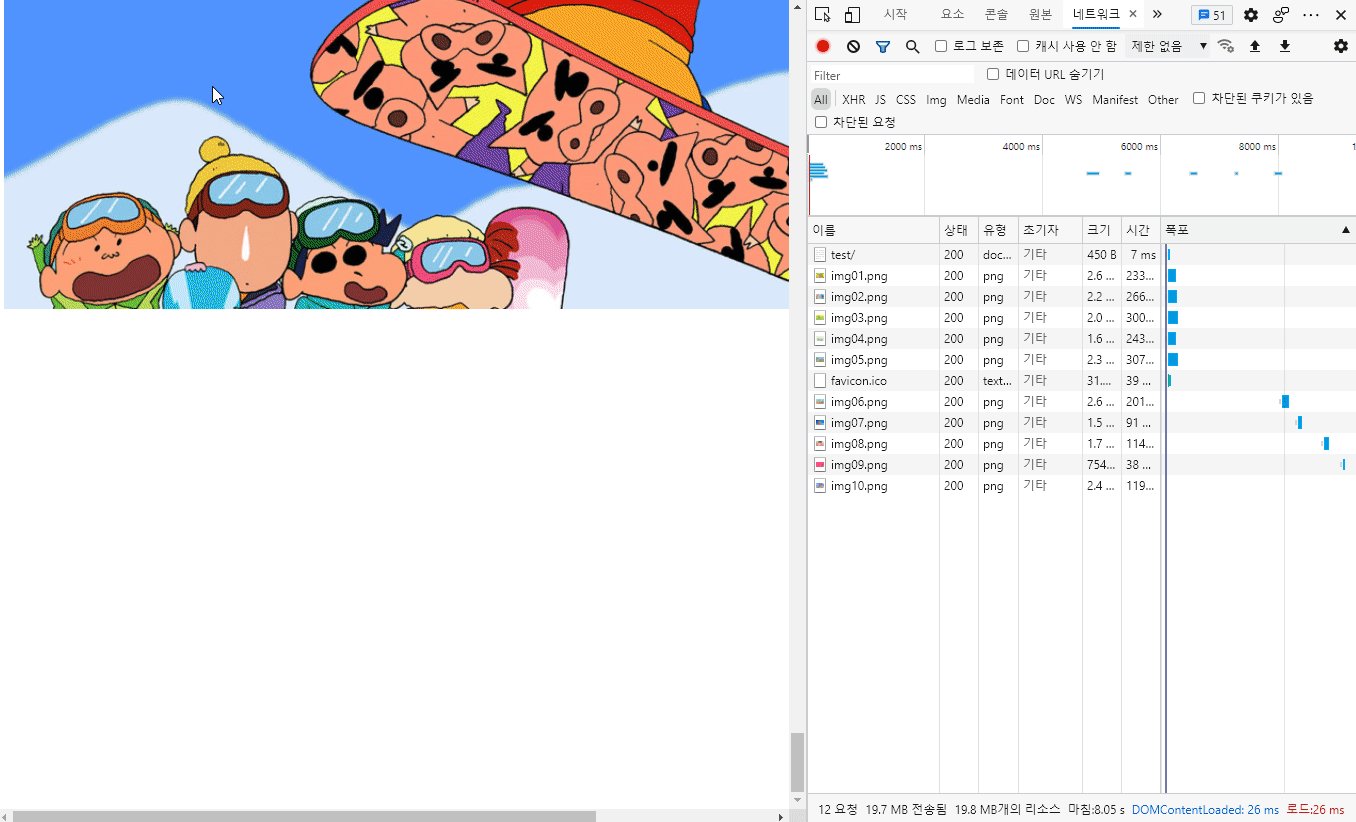
스크롤하여 밑으로 내려가면 이미지를 하나씩 불러옵니다.

지원하는 브라우저
크롬 (GIF 이미지를 클릭해주세요)

파이어폭스 (GIF 이미지를 클릭해주세요)

웨일 (GIF 이미지를 클릭해주세요)

엣지(edge) (GIF 이미지를 클릭해주세요)

익스플로러(미지원)
모든 브라우저가 loading 속성을 지원하지는 않습니다.
이럴 경우 Lozad.js 사용을 사용하는 것도 한 가지 방법입니다.
Lazy Loading
웹 페이지의 로딩 속도에 큰 영향을 미치는 것 중의 하나는 이미지입니다. 이를 해결해주는 방법 중의 하나가 Lazy Loading입니다.
웹브라우저에 보이는 영역 안에 있는 이미지는 로드하고, 보이지 않는 부분은 로드하지 않습니다.
밑으로 스크롤하여 이미지가 있는 영역에 도달하면 그때 이미지를 로드합니다.
이렇게 하면 불필요한 이미지 로딩으로 인한 속도 저하를 방지할 수 있습니다.
사용법
아래와 같이 스크립트 추가
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
<script>
const observer = lozad();
observer.observe();
</script>
이미지 마크업은 다음과 같이 합니다.
src 대신 data-src를 사용하고 class에 lozad를 추가합니다.
<img data-src="images/img-01.jpg" class="lozad">
예제 코드
<!DOCTYPE html>
<html>
<head>
<title>lazy loading</title>
<style>
img {
display: block;
margin: 0 0 500px 0;
}
</style>
</head>
<body>
<img data-src="image/img01.png" alt="" width="1024px" class="lozad">
<img data-src="image/img02.png" alt="" width="1024px" class="lozad">
<img data-src="image/img03.png" alt="" width="1024px" class="lozad">
<img data-src="image/img04.png" alt="" width="1024px" class="lozad">
<img data-src="image/img05.png" alt="" width="1024px" class="lozad">
<img data-src="image/img06.png" alt="" width="1024px" class="lozad">
<img data-src="image/img07.png" alt="" width="1024px" class="lozad">
<img data-src="image/img08.png" alt="" width="1024px" class="lozad">
<img data-src="image/img09.png" alt="" width="1024px" class="lozad">
<img data-src="image/img10.png" alt="" width="1024px" class="lozad">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
<script>
const observer = lozad();
observer.observe();
</script>
</body>
</html>