728x90
자바스크립트 적용
HTML 문서에 자바스크립트 코드를 적용하는 방법은 2가지가 있다.
1. 내부 자바스크립트 코드로 적용
2. 외부 자바스크립트 파일로 적용
내부 자바스크립트 코드로 적용
HTML 문서 안에 <script> 태그를 사용해서 삽입한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>console창 확인하기</p>
<script>
console.log("콘솔창에 출력하기");
</script>
</body>
</html>
내부 자바스크립트는 <head> 태그나 <body> 태그, 또는 양쪽 모두에 삽입할 수 있다.
<head> 태그에 삽입하나 <body> 태그에 삽입하나 동작상의 차이는 없다.
외부 자바스크립트 파일
외부에 자바스크립트 파일을 생성해서 호출하는 방법이다.
자바스크립트 파일의 확장자는 .js를 사용한다.
해당 자바스크립트 파일을 적용하고 싶은 웹 페이지에 <script> 태그를 사용해 외부 자바스크립트 파일을 포함하면 된다.
javascript.js
console.log("콘솔창에 출력하기");
ex1.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/javascript.js"></script>
</head>
<body>
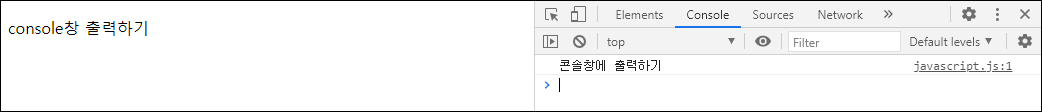
<p>console창 출력하기</p>
</body>
</html>
외부 자바스크립트 파일을 사용하면 웹의 내용을 담당하는 HTML 코드로부터 웹 동작을 구현하는 자바스크립트 코드를 분리할 수 있다.
이렇게 하면 HTML 코드와 자바스크립트 코드를 각각 읽기도 편해지고, 유지보수도 수월해진다.
또한, 외부 자바스크립트 파일은 웹 브라우저가 미리 읽어 올 수 있어 웹 페이지의 로딩 속도 또한 빨라진다.
728x90
'JavaScript' 카테고리의 다른 글
| 06. [JavaScript] 타입 변환 (0) | 2021.03.20 |
|---|---|
| 05. [JavaScript] 타입 (0) | 2021.03.19 |
| 03. [JavaScript] 출력 (0) | 2021.03.18 |
| 02. [JavaScript] 문법 (0) | 2021.03.17 |
| 01. [JavaScript] 소개 (0) | 2021.03.17 |