Method
객체 프로퍼티에 할당된 함수를 메서드라고 합니다.

function 키워드를 생략해서 단축코드로 작성할 수도 있습니다.
const superman = {
name:'clark',
age:33,
fly(){
console.log('날아갑니다');
}
}
user라는 객체가 있고 sayHello라는 메서드에 안에 있는 콘솔에 name프로퍼티를 넣고 싶다고 가정해봅니다.

그러면 아래와 같이 작성할 수 있을겁니다.
하지만 이 방식을 문제가 발생할 수 있습니다.

이럴 때는 this라는 키워드를 사용하면 됩니다.

user.sayHello를 호출하면 점(.) 앞에 있는 user가 this가 됩니다.

boy(소년)과 girl(소녀) 객체를 만들고 sayHello라는 함수를 만들었습니다.
여기서 this는 아직 결정되지 않았습니다.
어떻게 호출하느냐에 따라 달라지게 됩니다.

이제 이 함수를 각 객체의 메서드를 넣어줍니다.

이제 실행해보겠습니다.
boy.sayHello();
girl.sayHello();
this는 실행하는 시점, 즉 런타임에 결정되게 됩니다.
그래서 boy의 sayHello는 Mike가 되고 girl의 sayHello는 Jane 됩니다.

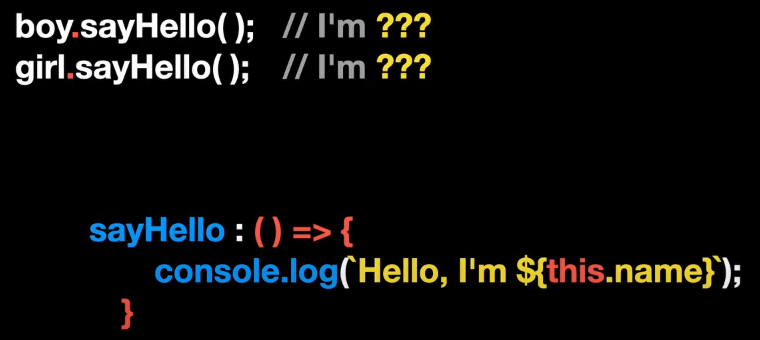
중요한 것은 만약 저 함수를 화살표 함수로 선언하게 된다면 동작이 달라진다는 것입니다.
화살표 함수는 일반 함수와 달리 자신만의 this를 가지지 않습니다.
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져옵니다.

화살표 함수에서 this를 가리키게 되면 전역 객체를 가리키게 됩니다.
브라우저 환경에서는 window를 가리키고 Node js에서는 global을 가리키게 됩니다.

자바스크립트에서 this는 상당히 복잡합니다.
공부하는 사람들이 가장 어려워하는 부분 중에 하나이기도 하고요.
this에 대한 내용을 다시 추후에 정리하도록 하겠습니다.
지금은 객체와 메서드, 그리고 메서드에서 this가 호출된다 정도만 이해하고 넘어가면 됩니다.
코드로 살펴보겠습니다.
let boy = {
name: "Mike",
showName: function(){
console.log(boy.name);
}
};
boy.showName(); // "Mike"
man라는 객체를 만들어 boy를 넣어줍니다.
그리고 man에서 name을 "Tom"으로 변경하고 boy의 이름을 콘솔에 출력해보도록 합니다.
let boy = {
name: "Mike",
showName: function(){
console.log(boy.name);
}
};
let man = boy;
man.name = "Tom";
console.log(boy.name); // "Tom"
boy객체를 man에 담아주고 boy에 null을 넣어줍니다.
그리고 man.showName()을 호출하면 에러가 발생하게 됩니다.
let boy = {
name: "Mike",
showName: function(){
console.log(boy.name);
}
};
let man = boy;
man.name = "Tom";
console.log(boy.name);
// Uncaught TypeError: Cannot read properties of null (reading 'name')
// at https://cdpn.io/cp/internal/boomboom/pen.js?key=pen.js-1d7eaef9-6ef6-006d-6770-7448636f1ae0:4
boy에 null을 넣어줌으로써 boy의 name이 사라졌습니다. 그래서 에러가 발생하게 됩니다.
이럴 때는 boy.name을 this로 변경하면 됩니다.
이 메서드의 객체는 this를 가리키고 때문입니다.
let boy = {
name: "Mike",
showName: function(){
console.log(this.name);
}
};
let man = boy;
man.name = "Tom";
console.log(boy.name); // "Mike"결론적으로 메서드에서는 객체명을 써주기 보다 this를 사용해주는 것이 좋습니다.
아래와 같은 코드가 있습니다.
let boy = {
name: "Mike",
sayThis: function(){
console.log(this);
}
};
boy.sayThis();
화살표 함수로 변경해보겠습니다.
let boy = {
name: "Mike",
sayThis: () => {
console.log(this);
}
};
boy.sayThis();
실행해보면 메서드는 실행되지 않고 개발자 도구에서 보면 window가 표시됩니다.

화살표 함수에서 this를 사용하게 되면 this는 전역 객체(window)를 가리키게 됩니다.
그래서 객체 메서드를 작성할 때는 화살표 메서드로 작성하지 않는 것이 좋습니다.
'JavaScript' 카테고리의 다른 글
| 31. [JavaScript] 변수, 호이스팅, TDZ(Temporal Dead Zone) (0) | 2022.01.13 |
|---|---|
| 30. [JavaScript] 배열(Array) (0) | 2022.01.12 |
| 28. [JavaScript] 객체(Object) (0) | 2022.01.11 |
| 27. [JavaScript] 함수표현식, 화살표함수(arrow function) (0) | 2022.01.11 |
| 26. [JavaScript] function (0) | 2022.01.10 |