앱 화면 전환 하기
App을 선택하고 새로운 프로젝트를 생성합니다.

changeViewController라는 이름으로 프로젝트를 생성합니다.

오른쪽 메뉴에서 Main을 선택 > View Controller Scene 선택하면 다음과 같은 화면이 표시됩니다.

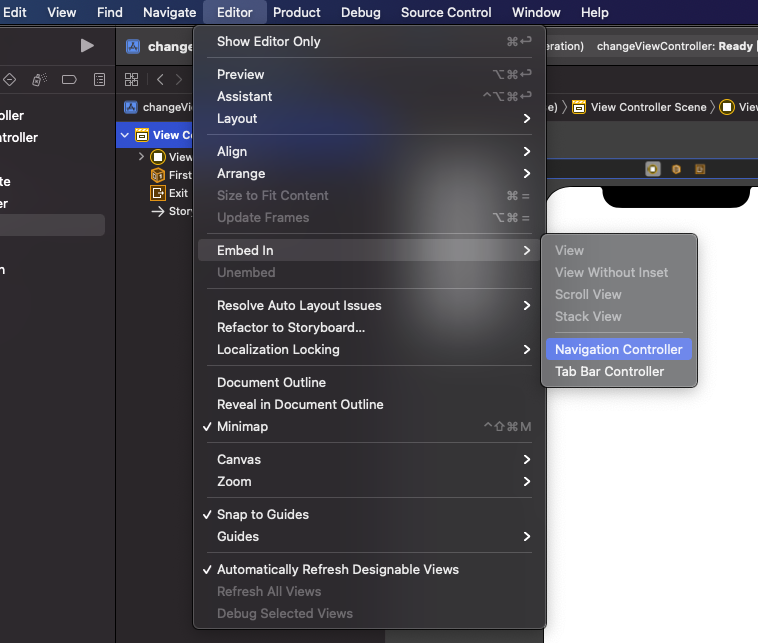
상단 메뉴에서 Editor > Embed In > Navigation Controller를 클릭합니다.

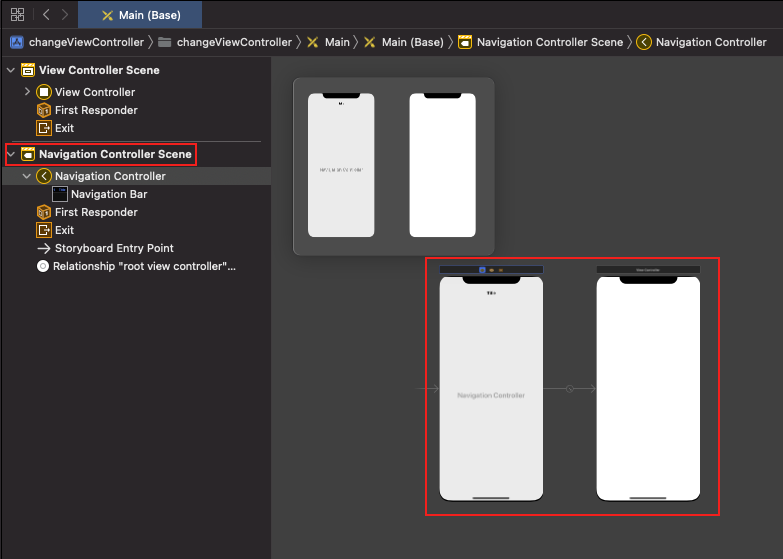
그러면 Navigation Controller Scene가 생성되고 다음과 같은 화면이 나타납니다.

+ 버튼을 클릭하고 View Controller를 추가합니다. (드래그해서 화면에 올려두면 추가됩니다)

새로 만든 컨트롤러를 SubViewContoller라 하겠습니다.
지금부터
ViewController에서 버튼을 클릭하면 SubViewController로 이동하도록 하겠습니다.
우선 ViewController에 버튼을 추가합니다.

버튼을 추가했습니다.
저는 버튼을 가운데에 정렬하고 버튼 크기를 조금만 키우겠습니다.(이 부분은 신경 쓰지 않아도 됩니다.)

swift 파일을 만들어 새로 추가한 ViewController와 연결하겠습니다.
프로젝트를 선택 > 오른쪽 마우스 버튼을 클릭 > New File... 을 클릭합니다.

Swift File을 선택 > Next를 클릭합니다.

SubViewController라 이름을 적고 Create를 클릭합니다.

파일이 생성되면 다음과 같습니다.
필요한 부분을 수정하겠습니다.

아래 코드로 내용을 수정합니다.
import UIKit
class SubViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
코드를 수정했다면 Main으로 다시 돌아옵니다.
SubViewController를 클릭하고 오른쪽메뉴에 class에 방금 생성한 클래스를 입력합니다.(Storyboard ID에도 동일한 값을 입력합니다.)

ViewController에서 생성한 버튼을 가지고 Action을 만들어줍니다.

코드는 아래와 같습니다.
import UIKit
class ViewController: UIViewController {
@IBAction func changeBtn(_ sender: Any) {
if let controller = self.storyboard?.instantiateViewController(withIdentifier: "SubViewController") {
self.navigationController?.pushViewController(controller, animated: true)
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
완성본

'iOS > swift' 카테고리의 다른 글
| 21. [iOS/Swift] JSONSerialization을 이용한 JSON Parsing (0) | 2021.12.02 |
|---|---|
| 20. [iOS/Swift] navigationContoller에서 뒤로가기 기능 만들기 (0) | 2021.12.02 |
| 18. [iOS/Swift] history.back()이 안되는 문제 (0) | 2021.11.26 |
| 17. [iOS/Swift] new Date().getTime() - iOS에서 NaN 에러 해결 방법 (0) | 2021.11.26 |
| 16. [iOS/Swift] 웹뷰(WKWebView)와 JavaScript 연동(상세) (Native <-> JavaScript) (0) | 2021.07.06 |