728x90
그리드 시스템
부트스트랩은 기기나 뷰포트 크기가 증가함에 따라 12열이 적절하게 확대되는 반응형 모바일 우선 유동 그리드 시스템입니다. 그리드 시스템은 콘텐츠를 보관할 행과 열 시리즈를 통해 페이지 레이아웃을 만드는데 사용되어 집니다.
- 행은 반드시 적절한 정렬과 패딩을 위해서 .container(fixed-width)나 .container-fluid(full-width) 안에 위치해야 합니다.
- 열들은 수평 그룹을 만드는데 행을 이용하세요.
- 콘텐츠는 열안에 위치해야 합니다. 그리고 열들만이 행의 바로 아래에 올 수 있습니다.
- 그리드 열은 12개의 가능한 열들을 원하는 만큼 명시하는 것으로 만들어집니다.
- 만약 한행에 12열보다 더 많이 배치된다면, 남은 열들은 하나의 유닛으로 새로운 라인에 감싸집니다.
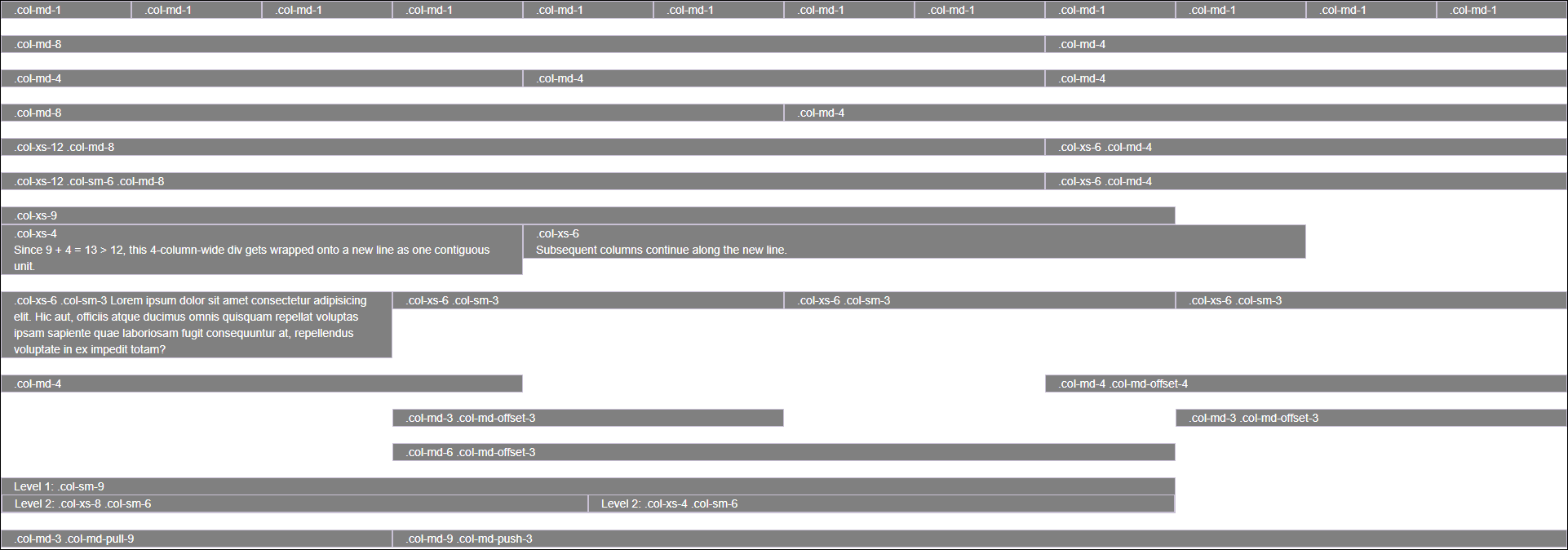
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 위 3개의 메타 태그는 *반드시* head 태그의 처음에 와야합니다; 어떤 다른 콘텐츠들은 반드시 이 태그들 *다음에* 와야 합니다 -->
<title>부트스트랩 101 템플릿</title>
<!-- 부트스트랩 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js -->
<!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.col-md-1, .col-md-3, .col-md-4, .col-md-6, .col-md-8, .col-md-9,
.col-sm-6, .col-sm-9,
.col-xs-4, .col-xs-6, .col-xs-9{
background-color:gray;
color:#fff;
border: 1px solid #C9C1D5;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div><br />
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div><br />
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div><br />
<div class="row">
<div class="col-md-6">.col-md-8</div>
<div class="col-md-6">.col-md-4</div>
</div><br />
<!-- 모바일, 데스크탑 .col-xs-* -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div><br />
<!-- 모바일, 태블릿, 데스크탑 .col-sm-* -->
<div class="row">
<div class="col-xs-12 col-sm-4 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div><br />
<!-- 열 감싸기 -->
<!-- 만약 한행에 12열보다 많이 배치된다면, 남은 열은, 하나의 유닛처럼 새로운 라인에 감싸지게 됩니다. -->
<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-4">.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-xs-6">.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div><br />
<!-- 반응형 컬럼 초기화 -->
<!-- 사용가능한 4등급의 그리드들과 특정 분기점에서, 컬럼들이 하나가 다른 컬럼보다 긴 경우 명확하게 클리어 되지 않을 수 있다. 그걸 고치기 위해서는, .clearfix 와 우리의 responsive utility classes 의 조합을 사용하면 됩니다. -->
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3 Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic aut, officiis atque ducimus omnis quisquam repellat voluptas ipsam sapiente quae laboriosam fugit consequuntur at, repellendus voluptate in ex impedit totam?</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- 필요한 뷰포트에만 clearfix 를 추가하세요 -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div><br />
<!-- 컬럼 오프셋하기 -->
<!-- .col-md-offset-* 클래스를 사용하여 컬럼을 우측으로 옮기세요. 이 클래스들은 * 컬럼만큼 한 컬럼의 좌측마진을 증가하게 합니다. 예를 들어, .col-md-offset-4 는 .col-md-4 을 4컬럼만큼 이동시킵니다. -->
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div><br />
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div><br />
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div><br />
<!-- 컬럼 중첩하기 -->
<!-- 기본그리드로 당신의 콘텐츠를 중첩하려면, 존재하는 .col-md-* 컬럼 내에 새로운 .row 와 .col-md-* 컬럼 세트를 추가하세요. 중첩된 행은 합쳐서 12 가 되는 하나의 컬럼 세트를 포함해야 합니다. -->
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div><br />
<!-- 컬럼 순서정하기 -->
<!-- .col-md-push-* 와 .col-md-pull-* 수식클래스들로 우리의 그리드 컬럼들의 순서를 쉽게 변경하세요. -->
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</div>
<!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
728x90
'Bootstrap' 카테고리의 다른 글
| 02. [Bootstrap] 모바일 우선 & 콘테이너 (0) | 2021.10.08 |
|---|---|
| 01. [Bootstrap] 기본 사용법 (0) | 2021.10.08 |